When you import an image into an OmniGraffle document, you can of course move it and resize it. But did you realize you can do everything that you can do with shapes?
That’s for a simple reason: an image is a shape. It’s a shape that has an image — but it’s still a shape.
Stroke
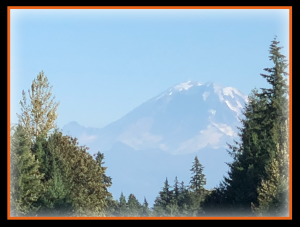
Select the image and then, in the Stroke inspector, choose a stroke style, thickness, and color. You end up with something like this:

Shadow
Want a shadow? No problem. Shadows are cool.
In the Shadow inspector, pick a shadow casting style, size, and color. Here we’ve used a white inner shadow:

Rotation
Since it’s a shape, can it be rotated like a shape? Yup.
In the Geometry inspector, find the rotation control — it’s like a circle with a dot in it. You can twirl the control or just type in the field next to it to specify number of degrees.
We’ve rotated the picture 20 degrees:

Shape
Here’s the most fun part. Shapes can be changed — that is, you can turn a rectangle into a circle, and so on.
In the Shape inspector, click the shape type button, and choose the star shape. You end up with something like this:

And, of course, you can also adjust the shape, add text, and so on. See Working with Inspectors in the OmniGraffle manual for more about what you can do!