We created OmniGraffle because we wanted a powerful tool for building beautiful graphics, diagrams, process charts, and wireframes for websites and apps. Considering all those abilities, and more, up OmniGraffle’s sleeve, we wanted to share some of the interesting and inspiring ways our customers use it.
First up, an iOS developer from a company that has worked with the likes of The New Yorker, Tumblr, and more.
Who are you and what do you do?
I’m Andrew Harrison, and I am currently a partner at Lickability.
Star Trek, Star Wars, both, or neither?
Both for different reasons. Star Trek because it’s focused on the characters. It’s an optimistic view into what our world could be like. Star Wars because who doesn’t like lightsabers?
What is OmniGraffle to you—How do you use it at work and/or home?
Omnigraffle, to me, is a great planning and documentation tool. I use it to document existing application architecture for the iOS apps that I build, or to plan out what the architecture should be.
If you could be any character from the Marvel or D.C. universes, who would you be and what would you do with your powers? Would you fight supernatural criminals, or levitate a glass of wine across the living room out of laziness?
Probably Hawkeye or Batman. They go out there every time without a super strength or a suit of armor and do great things. That’s something people in real life can aspire to. I probably wouldn’t fight more than I had to. It’s pretty scary.
What is the coolest or most surprising use of OmniGraffle you’ve heard from another user, or seen written about online?
Being able to drag a .xcodeproj into Omnigraffle and have it diagram out all the classes. I think the first time I saw that my brain broke a little bit.
If there was one OmniGraffle feature you wish you could tell someone about, maybe something other users miss or don’t realize it can do, what would it be?
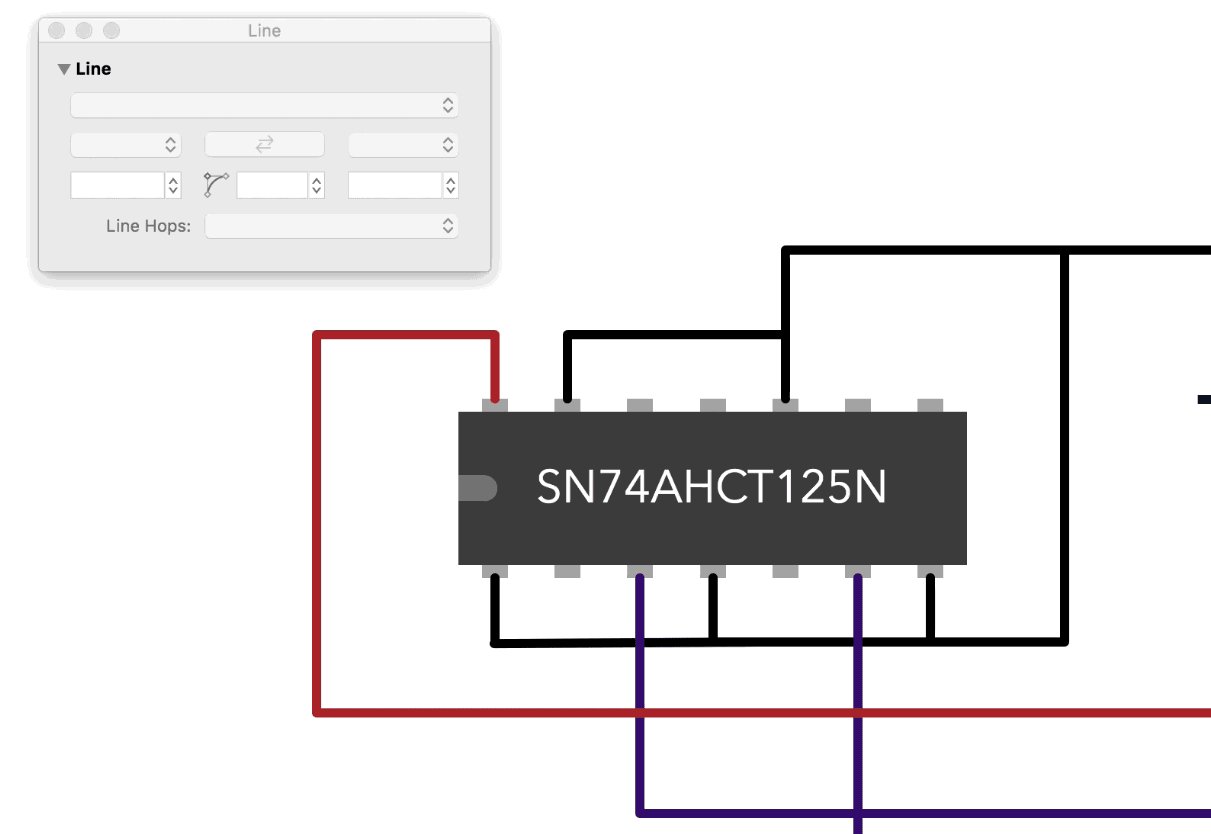
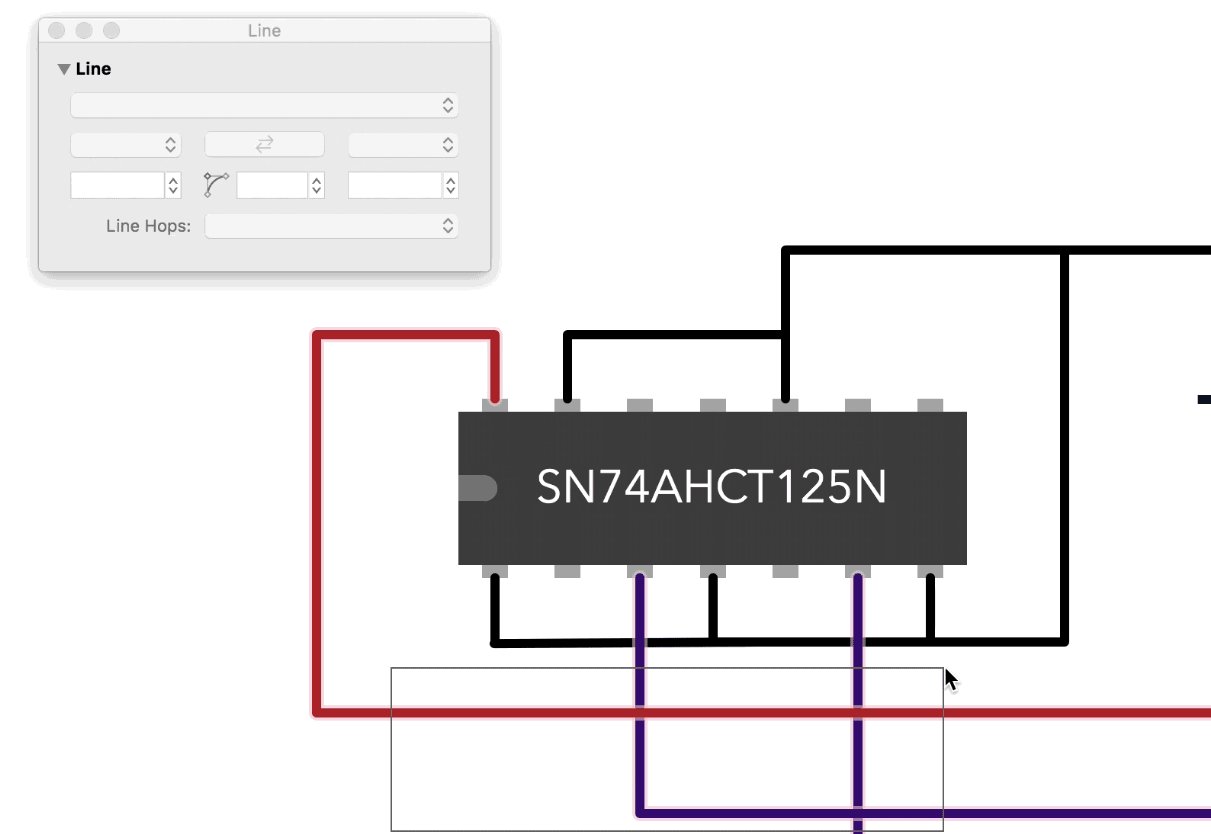
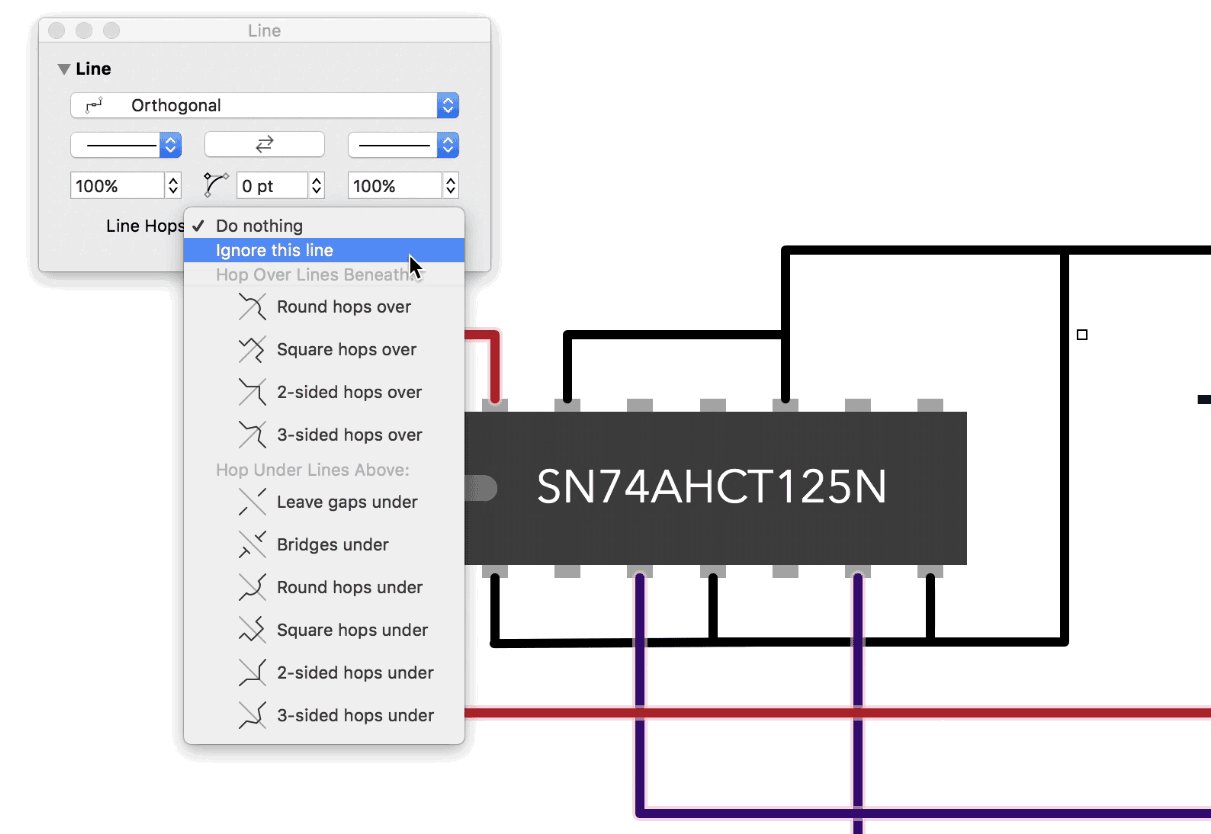
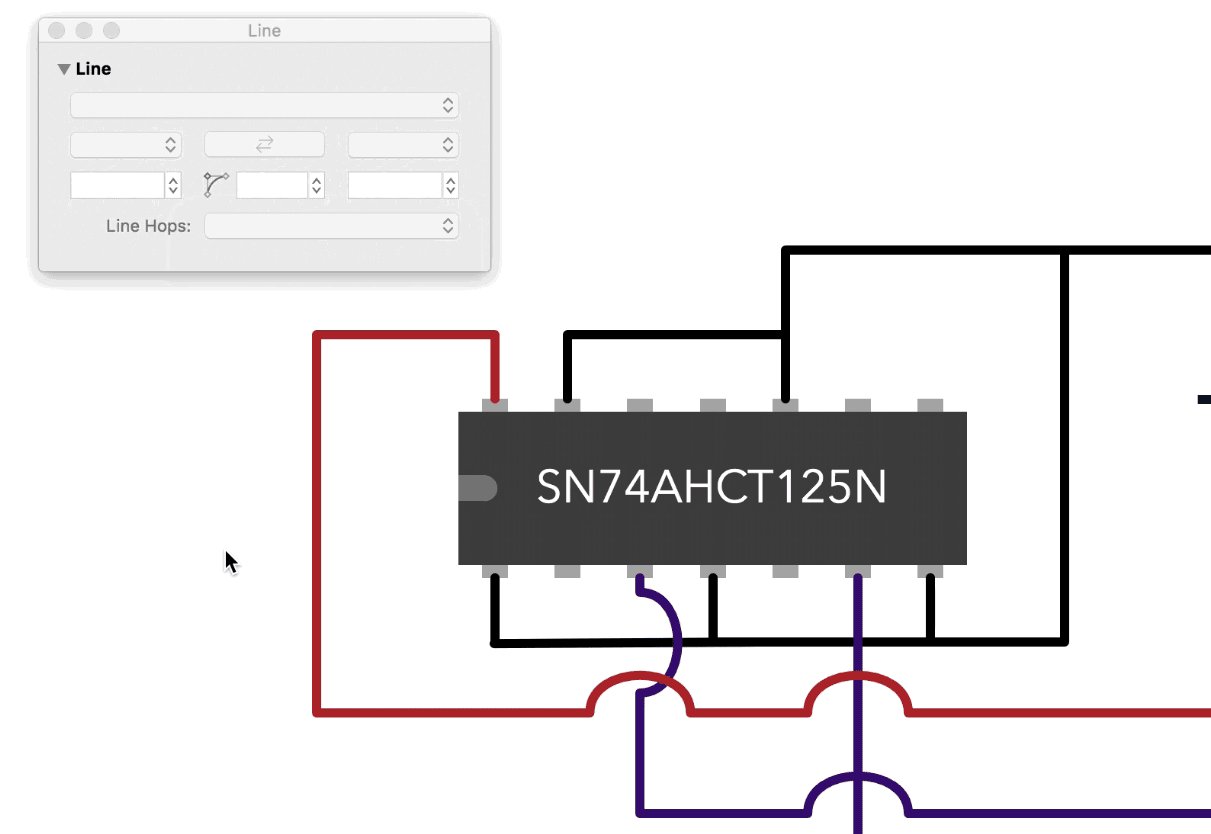
I like being able to double click on a line to add a point that you can use to curve the line. Not sure if it’s really that hidden, but it’s a nice feature that I find pretty useful.
Do you have a favorite book or TV show? (any genre: fiction, self-help, comic books, non-fiction, etc.)
My favorite TV show is a space opera by the name of Farscape. It’s great.
Anything else you’d like to share about yourself, or say to the readers?
Hi!
We thank Andrew for taking the time to answer our questions and share a little about how OmniGraffle fits into his work. If you have an interesting OmniGraffle story or use case to share, please let us know, and we might feature you on Inside OmniGraffle!